封装了平台DrawerLayout(仅限安卓平台)的React组件。抽屉(通常用于导航切换)是通过renderNavigationView方法渲染的,并且DrawerLayoutAndroid的直接子视图会成为主视图(用于放置你的内容)。导航视图一开始在屏幕上并不可见,不过可以从drawerPosition指定的窗口侧面拖拽出来,并且抽屉的宽度可以使用drawerWidth属性来指定。
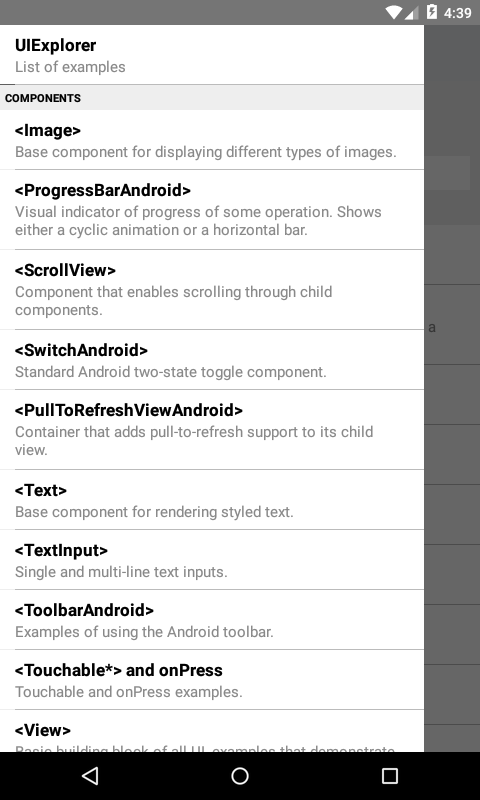
截图
例子
render: function() {
var navigationView = (
<View style={{flex: 1, backgroundColor: '#fff'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'left'}}>I'm in the Drawer!</Text>
</View>
);
return (
<DrawerLayoutAndroid
drawerWidth={300}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() => navigationView}>
<View style={{flex: 1, alignItems: 'center'}}>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>Hello</Text>
<Text style={{margin: 10, fontSize: 15, textAlign: 'right'}}>World!</Text>
</View>
</DrawerLayoutAndroid>
);
},
属性
drawerLockMode enum('unlocked', 'locked-closed', 'locked-open') #
设置抽屉的锁定模式。有三种状态:
unlocked(默认值),意味着此时抽屉可以响应打开和关闭的手势操作。locked-closed,意味着此时抽屉将保持关闭,不可用手势打开。locked-open,意味着此时抽屉将保持打开,不可用手势关闭。
openDrawer/
closeDrawer这两个方法打开和关闭。
drawerPosition enum(DrawerConsts.DrawerPosition.Left, DrawerConsts.DrawerPosition.Right) #
指定抽屉可以从屏幕的哪一边滑入。
drawerWidth number #
指定抽屉的宽度,也就是从屏幕边缘拖进的视图的宽度。
keyboardDismissMode enum('none', "on-drag") #
指定在拖拽的过程中是否要隐藏软键盘。
none(默认值),拖拽不会隐藏软键盘。on-drag当拖拽开始的时候隐藏软键盘。
onDrawerClose function #
每当导航视图(抽屉)被关闭之后调用此回调函数。
onDrawerOpen function #
每当导航视图(抽屉)被打开之后调用此回调函数。
onDrawerSlide function #
每当导航视图(抽屉)产生交互的时候调用此回调函数。
onDrawerStateChanged function #
每当抽屉的状态变化时调用此回调函数。抽屉可以有3种状态:
idle(空闲),表示现在导航条上没有任何正在进行的交互。dragging(拖拽中),表示用户正在与导航条进行交互。settling(停靠中),表示用户刚刚结束与导航条的交互,导航条正在结束打开或者关闭的动画。
renderNavigationView function #
此方法用于渲染一个可以从屏幕一边拖入的导航视图。
书籍推荐